Overall Creative Direction/photography: Kenji S.
Overall Art Direction/Design/Loadout Photography/Editing (photo/video): Ali S.
Web Development: Michael S.
Additional Assistance: Melissa M. & Alexandra T.
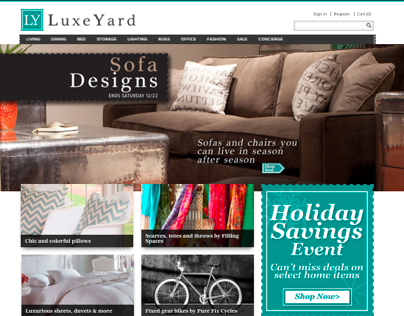
Header Image and Background Image Photography - Matt Frederick
Overall Art Direction/Design/Loadout Photography/Editing (photo/video): Ali S.
Web Development: Michael S.
Additional Assistance: Melissa M. & Alexandra T.
Header Image and Background Image Photography - Matt Frederick
Likely one of the most innovative features of our page is the lower menu I designed in order to allow users of mobile devices access the pertinent content in a more ergonomic and efficient way. In my humble opinion this should be standard for the web as the current standard of an upper menu system is outdated and a relic of the desktop. I am proud of my team for accepting this type of thinking and taking 5.11 into a more common sense mode of design. This will be our own standard moving forward though I may make some changes as this version did not account for left handed users.